小程序中怎么调用本地的接口-创新互联
这篇文章主要介绍小程序中怎么调用本地的接口,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

小程序是运行在微信平台的一种轻量级app,通过一系列微信特定的组件构建用户界面,数据还是通过调用数据接口来获取。
所以,调用本地接口,在小程序中很重要。
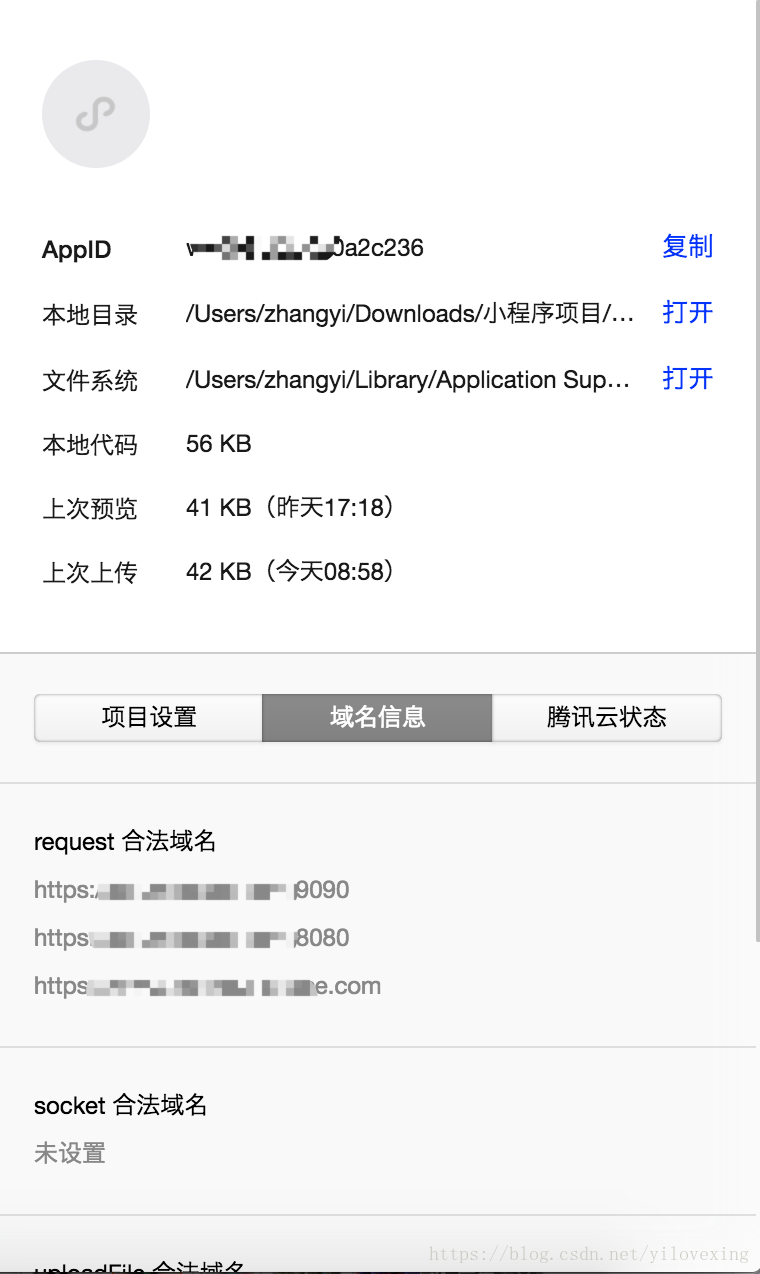
1、首先需要绑定小程序id,然后添加request 合法域名,微信要求接口是https加密传输,所以服务器需要安装证书
2、在 onLoad中 使用微信 API wx.request 来请求
如果要用 POST 请求,需要在代码中设置 header: {'content-type': 'application/x-www-form-urlencoded'}
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},以上是“小程序中怎么调用本地的接口”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享名称:小程序中怎么调用本地的接口-创新互联
网页链接:http://scyanting.com/article/dsseeo.html